داستان شکلگیری یک نرمافزار و طراحی هویت بصری آن همیشه جذاب و هیجانانگیزه.
یک نرم افزار خوب باید کاربردی باشه و به این منظور باید قابل درک برای کابر باشه.
طراحی بصری نقش موثری در جلب نظر اولیه هر کاربری داره.
شاید برای شما هم پیش اومده دنبال یک نرمافزار بخصوص باشین و از میان چند پیشنهاد زیباترینش رو انتخاب کردین.
من زمانی وارد شرکت صباایده شدم که داشتن روی محصول جدیدشون «آپارات فیلیمو» کار میکردن.
وظیفه طراحی رابطکاربری محصول به من محول شد.
صباایده رو شاید با محصولاتی مثل میهن بلاگ، کلوب، آپارات و لنزور بشناسید.
زمانی که من شروع کردم چهارچوب کلی نرمافزار و سایت مشخص شده بود. اسم محصول و حتی رنگ سازمانی که در حال بحث بود.
فیلیمو شکل میگرفت تا بزرگترین آرشیو فیلم مجازی باشد (VOD) .
وظیفه طراحی رابطکاربری محصول به من محول شد.
صباایده رو شاید با محصولاتی مثل میهن بلاگ، کلوب، آپارات و لنزور بشناسید.
زمانی که من شروع کردم چهارچوب کلی نرمافزار و سایت مشخص شده بود. اسم محصول و حتی رنگ سازمانی که در حال بحث بود.
فیلیمو شکل میگرفت تا بزرگترین آرشیو فیلم مجازی باشد (VOD) .
جایگاهی که در سرویسهای اینترنتی ایران خالی بود. حال هر کاربری میتوانست فیلم دلخواهش را در این فضای بینهایت بیابد و به تماشا بنشیند.
برای اولین قدم سرویسهای مشابه خارجی رو بررسی کردیم. Netflix.com، Hulu.com, HBO go, Popcorntimes و بسیاری دیگر.
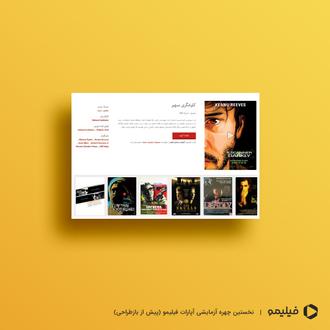
نسخه اولیه فیلیمو درواقع چهارچوبهایی بود که بر اساس نتفلیکس شکل گرفته شده بود. حتی رنگبندی فیلیمو سفید و قرمز بود.
نسخه اولیه فیلیمو درواقع چهارچوبهایی بود که بر اساس نتفلیکس شکل گرفته شده بود. حتی رنگبندی فیلیمو سفید و قرمز بود.
به این نتیجه رسیدیم که بهتر است بهجای رنگ قرمز از نوعی زرد و نارنجی استفاده کنیم. که از نطر روانشناسی حس سرگرمی و مدرن بودن را القا میکردند.
طراحی هویت جدید فیلیمو:
طراحی لوگوی فیلیمو در ابتدا کاملا بر اساس لوگوی آپارات طراحی شده بود اما تصمیم بر این بود تا بصورت تدریجی این دو محصول هویت جداگانهای از هم داشته باشن.
هنوز اسلوگان (یا شعار تبلیغاتی) برای فیلیمو تعریف نشده بود اما در تعریفهای فیلیمو آرشیوی از بینهایت فیلم بود (بعدها شعار تبلیغاتی فیلیمو «بیوقفه فیلم ببین» شد.)
برای طراحی لوگو بهترین روش، گردآوری دادههایی است که محصول به شما میدهد. مثلا پخش ویدئو - نمایش بیوقفه - بینهایت فیلم
لوگوی کنونی فیلیمو از دو عنصر مثلث پخش (Play) و نوار موبیوس (نماینده بینهایت و بی وقفه و بی محدودیت) شکل گرفته. نواری از فیلمهای سینمایی که دور مثلتی حلقه زده معنای این بینهایت نمایش را مشخص میکند.
در طراحی تایپوگرافی فارسی از فونتهایهای رایج فارسی استفاده نکردم. و با قوسهایی ساده نوشتار تازهای با هویتی یکتا طراحی کردم که در همهی ابعاد خوانا و مشخص باشد.
فاصله بین حروف و شاکله حروف به دقت طراحی و سپس بصورت وکتوری اجرا شد و حتی نسخه فونتآیکون فیلیمو در سایت قرار گرفت.

طراحی سایت
زمانی که من به تیم پیوستم نسخه آزمایشی آپارات فیلیمو منتشر شده بود.میتوانید گزارشی از انتشار نسخه اولیه این سرویس رو در دیجیاتو با عنوان «نتفلیکس ایرانی راه اندازی شد ، آپارات فیلیمو سینمایی رایگان در خانه شما» به قلم حامد قاسمی نراقی بخوانید.



پیشنهاد من برای زمینه رنگ خاکستری یا مشکی بود.
یک رنگ خنثی تیره میتونست تصاویر کاور فیلمها رو بیشتر نمایش بده.
سینما و تئاترها قبل از شروع نمایش چراغهای سالن را خاموش میکنند تا توجه به صحنه جلب شود.
بطور معمول سایتهای سرگرمی با موضوع فیلم یا حتی موسیقی از زمینه مشکی طراحی میشن.
همچنین پسزمینه تیره باعث درخشش رنگ اصلی زرد میشد.
خیلی تلاش داشتم بجای رنگ اصلی زمینه که سفید بود از رنگ خاکستری یا مشکی استفاده کنم.
اما طبق نظرسنجیها قرار بر این شد تا رنگ غالب روشن باشد.
به همین منظور از چند رنگ زرد و خردلی در کنار رنگ سفید خالص و یک خاکستری سرد بسیار روشن استفاده میکردم.
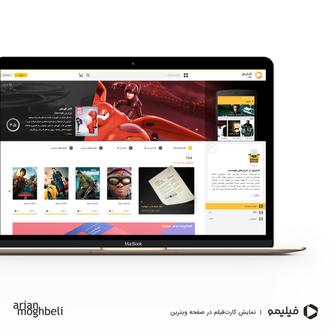
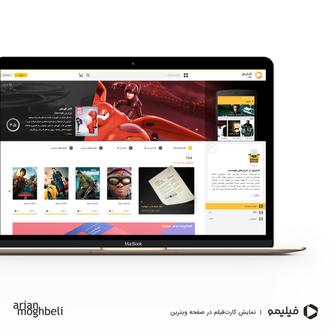
نام این کادرها را «فیلمکارت» گذاشتیم.
هدف این بود که تعداد کلیکها را کاهش دهیم تا کاربر در همان صفخه اول (ویترین) به فیلم دلخواهش برسد.
با قرار گرفتن نشانگر موس بر روی هر فیلمکارت توضیحات مختصری از داستان فیلم و امتیاز کنونی آن پیش روی کاربر قرار میگرفت که در انتخاب فیلم کمک کننده بود.
انیمیشن باز شدن این توضیحات، طبق الگوی رفتاری کاربر زمانسنجی شده بود و مهم بود توضیحات در مکان صحیح از سمت راست یا چپ فیلمکارت با توجه به محل قرارگیری فیلمکارت باز شود.
چیدمان نوشتار فیلمکارتها هم بسیار دقیق و با نگرش آیندهنگر همراه بود تا بعدها در صورت اضافه شدن قیمت یا هر عنصر دیگری نظم خطوط را برهم نزند و باعث آشفتگی نشود.

اما با کلیک بر روی هر فیلمکارت وارد صفحه مشخصات فیلم میشد.
شکلگرفتن این صفحه با لیز خوردن فیلمکارت و قرار گرفتن در جایگاهش بر روی نواری که رنگش بر اساس میانگینی از رنگ کاور برای بسیاری از کاربران جذاب بود.
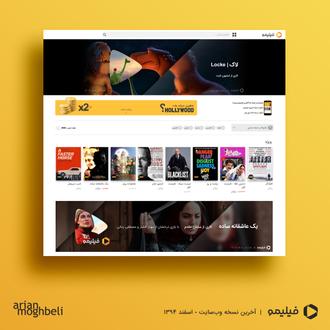
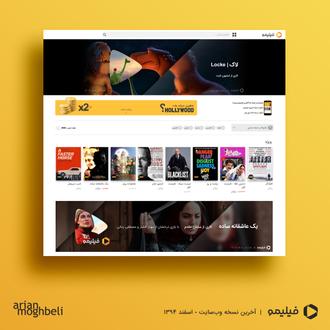
عنصر تاثیر گذار دیگر در صفحه اول سایت نمایش اسلایدرها و تصاویر تبلیغاتی فیلمها بود.
در صفحه ویترین باید تغییراتی در اسلایدر به وجود میاوردم. فضای بزرگی که بخش بزرگی از جذابیت صفحه را میتوانست تامین کند.
امکان استفاده از تصاویر با کیفیت و بزرگ نبود. همچنین این امکان هم نبود که ساختار فنی اسلایدر تغییر کند.
خیلی دوست داشتم تا از چند تصویر اسلایدر -همانطور که پیشتر سایت اپل این کار را در اسلایدرهایش بهره گرفته بود- استفاده کنم.
پس بخشی از این فضا را به فرم ثبت نام یا دانلود نسخه موبایل محصول اختصاص دادم و یک طرح اختصاصی و منحصر بفرد برای نمایش تصویر مهیج از یک فیلم طراحی کردم.
نمایش دستهبندی و فیلترها (غربالها) ساماندهی شد.
و نوارهای معرفی فیلمها در سایت بصورت ظریفتری چیده شد.

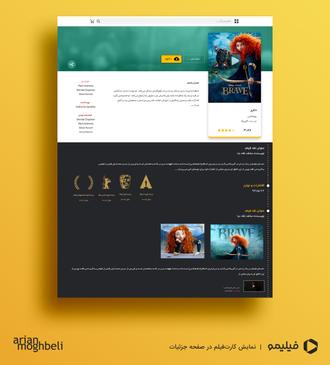
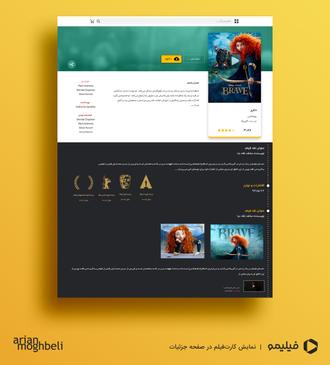
صفحه مشخصات فیلم با جزئیات بیشتری همراه بود.
به تدریج قابلیتهای بیشتری به این صفحه اضافه میشد و هر بار این صفحه را کمی تغییر میدادیم.
امتیاز فیلم و امکان امتیاز دهی به فیلم. امکان اشتراکگذاری یا حتی دانلود (مشاهده آفلاین).
تلاش این بود تا همه این موارد را در یک نگاه و در یک صفحه بگنجانیم اما با پیچیده تر شدن و اضافه شدن نقدها و مشخصات کاملتر و حرفهایتر به فیلم مجبور شدیم مطالب را در صفحه پخش کنیم و اسکرول را به این صفحات بیاوریم.

سریال دندون طلا به کارگردانی داوود میرباقری اولین سریال به نمایش گذاشته شده در فیلیمو بود که چالشهای زیادی میطلبید.
شیوه معرفی و پرزنت محصول با توجه به شیوه بازاریابی این دسته از فیلمها متفاوت بود. چالشی که به یکی از موفقیتها و تمایزهای فیلیمو نسبت به رقبا میشد.
سریالها در روز بخصوصی در بازار منتشر میشدند و انتظار این بود که سر ساعت اعلام شده و بصورت خودکار نسخه آنلاین همزمان با پخش ..... رو نمایی شود.
به همین منظور کاورها قبل از انتشار با زمانسنجی زمان انتظار را نمایش میدادند.
در صفحه توضیحات هم پیشنمایش ویدئویی، علاوه بر مشخصات فیلم و خلاصه داستان بر صفحه قرار میگرفت که کاربر را به دیدن سریال تشویق میکرد.
حال زمان این رسیده بود تا شکل خرید و ثبتنام در فیلیمو راحت تر از قبل شود.
ما مراحلی از زمان انتخاب فیلم، ثبت نام تا خرید و تماشای فیلم را بصورت نقشهای بازطراحی کردیم تا با اعتماد بیشتر و راحتتر از پیش در سایت ثبتنام کند و از دیدن سریال مورد علاقهاش لذت ببرد.
علاوه بر شیوه فروش جدید در فیلیمو، امکان وارد کردن بن خرید (وچر کارتها) نیز برای اولین بار فراهم شد.
کمپین دندون طلا، اولین آزمون برای به وجود آوردن سیستمی واحد برای نمایش سریالها و فروش فیلم در فیلیمو بود.
فیلیمو بزرگتر شده بود. اطلاعات بیشتر و امکانات بیشتری که به فیلیمو اضافه میشد، نباید باعث گمراهی کاربر و کاهش سرعت بارگزاری و نمایش اطلاعات و مشخصات فیلمها میشد.
تصمیم گرفتیم انیمیشنها و حرکت ها را به حداقل برسانیم و بسیاری را کلا حذف کنیم.
متد جدیدی را در طراحی گرافیک پیش گرفتیم.
طراحی پاک یا Clean Design شاخهای از سبک مینیمالیسم است که در یک کلام عناصر را اضافی را دور میریزد تا بی هیچ پوششی به اصل مطلب بپردازد.
من هم همین روند را ابتدا از صفحه «مشخصات فیلم» پیش گرفتم و بخشهای مشترک با صفحه ویترین را یکسان سازی کردیم.
در دسترس بودن دکمهها و قابلیتها به ترتیب اولویت و حذف عناصر گرافیکی کمک شایانی در شکل دهی به صفحات داشت.
حال نام بازیگران به پایین منتقل شده بود و تریلر و فیلمهایی از پشت صحنه در نوارهای معرفی فیلم قرار میگرفت.
تصاویری هم از فیلم در یک گالری به نمایش در میآمد که کاربر را بیشتر با حس و حال صحنههای فیلم آشنا میکرد.
مهم نوع فروش فیلمها بود: بعضی رایگان، بعضی دیگر اما با چند روش مختلف به فروش میرفتند که باید با آیکون یا رنگی شیوهها را برای مخاطب متمایز میکردم.

سایت فیلیمو همچنان در حال رشد است.
جالب است بدانید هماکنون که در حال مشاهده سایت میباشید ما نسخههای جدیدی از صفحات را با بهبود بیشتر و گرافیک جذابتر آماده کردهایم و در حال پیادهسازی و یا مشورت هستیم.
برای دنبال کردن این تغییرات این بحث را دنبال کنید.
همچنین پسزمینه تیره باعث درخشش رنگ اصلی زرد میشد.
خیلی تلاش داشتم بجای رنگ اصلی زمینه که سفید بود از رنگ خاکستری یا مشکی استفاده کنم.
معمولا چه زمانی دور هم جمع میشوید تا فیلم ببینید؟ احتمالا شبها ...
رنگ تیره چون انرژی کمتری از چشم میگیرد گزینه خوبی بود تا مدت گردش کاربر در سایت را بیشتر کند.
رنگ تیره چون انرژی کمتری از چشم میگیرد گزینه خوبی بود تا مدت گردش کاربر در سایت را بیشتر کند.
اما در نهایت تصمیم بر این شد که از رنگ سفید برای زمینه استفاده کنیم.
اما طبق نظرسنجیها قرار بر این شد تا رنگ غالب روشن باشد.
به همین منظور از چند رنگ زرد و خردلی در کنار رنگ سفید خالص و یک خاکستری سرد بسیار روشن استفاده میکردم.
طراحی نسخه اول سایت
هر فیلم در قابی مجزا قرار گرفت که بخشی از نام و مشخصاتشان در آن قرار میگرفت.نام این کادرها را «فیلمکارت» گذاشتیم.
هدف این بود که تعداد کلیکها را کاهش دهیم تا کاربر در همان صفخه اول (ویترین) به فیلم دلخواهش برسد.
با قرار گرفتن نشانگر موس بر روی هر فیلمکارت توضیحات مختصری از داستان فیلم و امتیاز کنونی آن پیش روی کاربر قرار میگرفت که در انتخاب فیلم کمک کننده بود.
انیمیشن باز شدن این توضیحات، طبق الگوی رفتاری کاربر زمانسنجی شده بود و مهم بود توضیحات در مکان صحیح از سمت راست یا چپ فیلمکارت با توجه به محل قرارگیری فیلمکارت باز شود.
چیدمان نوشتار فیلمکارتها هم بسیار دقیق و با نگرش آیندهنگر همراه بود تا بعدها در صورت اضافه شدن قیمت یا هر عنصر دیگری نظم خطوط را برهم نزند و باعث آشفتگی نشود.

اما با کلیک بر روی هر فیلمکارت وارد صفحه مشخصات فیلم میشد.
شکلگرفتن این صفحه با لیز خوردن فیلمکارت و قرار گرفتن در جایگاهش بر روی نواری که رنگش بر اساس میانگینی از رنگ کاور برای بسیاری از کاربران جذاب بود.
عنصر تاثیر گذار دیگر در صفحه اول سایت نمایش اسلایدرها و تصاویر تبلیغاتی فیلمها بود.
در صفحه ویترین باید تغییراتی در اسلایدر به وجود میاوردم. فضای بزرگی که بخش بزرگی از جذابیت صفحه را میتوانست تامین کند.
امکان استفاده از تصاویر با کیفیت و بزرگ نبود. همچنین این امکان هم نبود که ساختار فنی اسلایدر تغییر کند.
خیلی دوست داشتم تا از چند تصویر اسلایدر -همانطور که پیشتر سایت اپل این کار را در اسلایدرهایش بهره گرفته بود- استفاده کنم.
پس بخشی از این فضا را به فرم ثبت نام یا دانلود نسخه موبایل محصول اختصاص دادم و یک طرح اختصاصی و منحصر بفرد برای نمایش تصویر مهیج از یک فیلم طراحی کردم.
نمایش دستهبندی و فیلترها (غربالها) ساماندهی شد.
و نوارهای معرفی فیلمها در سایت بصورت ظریفتری چیده شد.

صفحه مشخصات فیلم با جزئیات بیشتری همراه بود.
به تدریج قابلیتهای بیشتری به این صفحه اضافه میشد و هر بار این صفحه را کمی تغییر میدادیم.
امتیاز فیلم و امکان امتیاز دهی به فیلم. امکان اشتراکگذاری یا حتی دانلود (مشاهده آفلاین).
تلاش این بود تا همه این موارد را در یک نگاه و در یک صفحه بگنجانیم اما با پیچیده تر شدن و اضافه شدن نقدها و مشخصات کاملتر و حرفهایتر به فیلم مجبور شدیم مطالب را در صفحه پخش کنیم و اسکرول را به این صفحات بیاوریم.

سریال دندون طلا به کارگردانی داوود میرباقری اولین سریال به نمایش گذاشته شده در فیلیمو بود که چالشهای زیادی میطلبید.
شیوه معرفی و پرزنت محصول با توجه به شیوه بازاریابی این دسته از فیلمها متفاوت بود. چالشی که به یکی از موفقیتها و تمایزهای فیلیمو نسبت به رقبا میشد.
سریالها در روز بخصوصی در بازار منتشر میشدند و انتظار این بود که سر ساعت اعلام شده و بصورت خودکار نسخه آنلاین همزمان با پخش ..... رو نمایی شود.
به همین منظور کاورها قبل از انتشار با زمانسنجی زمان انتظار را نمایش میدادند.
در صفحه توضیحات هم پیشنمایش ویدئویی، علاوه بر مشخصات فیلم و خلاصه داستان بر صفحه قرار میگرفت که کاربر را به دیدن سریال تشویق میکرد.
حال زمان این رسیده بود تا شکل خرید و ثبتنام در فیلیمو راحت تر از قبل شود.
ما مراحلی از زمان انتخاب فیلم، ثبت نام تا خرید و تماشای فیلم را بصورت نقشهای بازطراحی کردیم تا با اعتماد بیشتر و راحتتر از پیش در سایت ثبتنام کند و از دیدن سریال مورد علاقهاش لذت ببرد.
علاوه بر شیوه فروش جدید در فیلیمو، امکان وارد کردن بن خرید (وچر کارتها) نیز برای اولین بار فراهم شد.
کمپین دندون طلا، اولین آزمون برای به وجود آوردن سیستمی واحد برای نمایش سریالها و فروش فیلم در فیلیمو بود.
فیلیمو بزرگتر شده بود. اطلاعات بیشتر و امکانات بیشتری که به فیلیمو اضافه میشد، نباید باعث گمراهی کاربر و کاهش سرعت بارگزاری و نمایش اطلاعات و مشخصات فیلمها میشد.
تصمیم گرفتیم انیمیشنها و حرکت ها را به حداقل برسانیم و بسیاری را کلا حذف کنیم.
متد جدیدی را در طراحی گرافیک پیش گرفتیم.
طراحی پاک یا Clean Design شاخهای از سبک مینیمالیسم است که در یک کلام عناصر را اضافی را دور میریزد تا بی هیچ پوششی به اصل مطلب بپردازد.
من هم همین روند را ابتدا از صفحه «مشخصات فیلم» پیش گرفتم و بخشهای مشترک با صفحه ویترین را یکسان سازی کردیم.
در دسترس بودن دکمهها و قابلیتها به ترتیب اولویت و حذف عناصر گرافیکی کمک شایانی در شکل دهی به صفحات داشت.
حال نام بازیگران به پایین منتقل شده بود و تریلر و فیلمهایی از پشت صحنه در نوارهای معرفی فیلم قرار میگرفت.
تصاویری هم از فیلم در یک گالری به نمایش در میآمد که کاربر را بیشتر با حس و حال صحنههای فیلم آشنا میکرد.
مهم نوع فروش فیلمها بود: بعضی رایگان، بعضی دیگر اما با چند روش مختلف به فروش میرفتند که باید با آیکون یا رنگی شیوهها را برای مخاطب متمایز میکردم.

سایت فیلیمو همچنان در حال رشد است.
جالب است بدانید هماکنون که در حال مشاهده سایت میباشید ما نسخههای جدیدی از صفحات را با بهبود بیشتر و گرافیک جذابتر آماده کردهایم و در حال پیادهسازی و یا مشورت هستیم.
برای دنبال کردن این تغییرات این بحث را دنبال کنید.


